

UX-Design mit LEGO Technic
Eine Taste in einer App ist einem Schalter in der Realität nachgebaut, eine Tastatur bildet im Groben eine Schreibmaschine ab und eine Datumsanzeige zeigt häufig einen Kalender. In der Entwicklung von Bildschirm-Schnittstellen für Benutzende ist es hilfreich, ein sogenanntes mentales Modell zu haben. Dieses ist ein Abbild der Realität und macht eine App oder sonstige Software einfacher zum Erklären, Lernen und Verstehen.
Dieses mentale Modell hilft in der Entwicklung die richtigen Entscheidungen zu fällen, wie ein Element sich verhält, wie es aussieht, wie es sein Aussehen ändert, ganz allgemein wie die Interaktion gestaltet wird. Das ganze nennen wir User Experience-Design, kurz UX-Design.
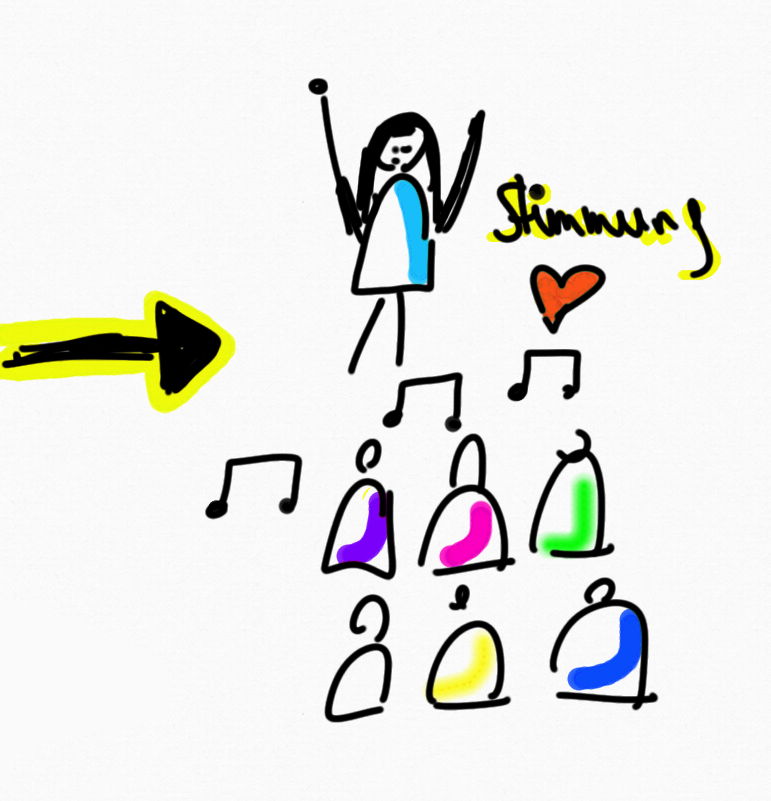
Hier im Studio von Werckmeister scheuen wir keine Mühe, die Interaktionen mit Tönen möglichst echt, erlebbar und musikalisch zu gestalten. Es gibt ein Element im User Interface, mit welchem ein Ton in der Höhe verstellt werden kann. Der Ton wird gestimmt wie eine Bratsche oder eine Gitarre oder ein beliebig anderes Musikinstrument. Bei einem Saiteninstrument wird meist geschraubt oder gedreht und bei einem Blasinstrument geschoben. Wie sollen wir das in der App abbilden? Und weil es ja ein Spiel ist, wie wird die Tonhöhe verstellt, ohne die richtige Lösung von Anfang an zu zeigen?
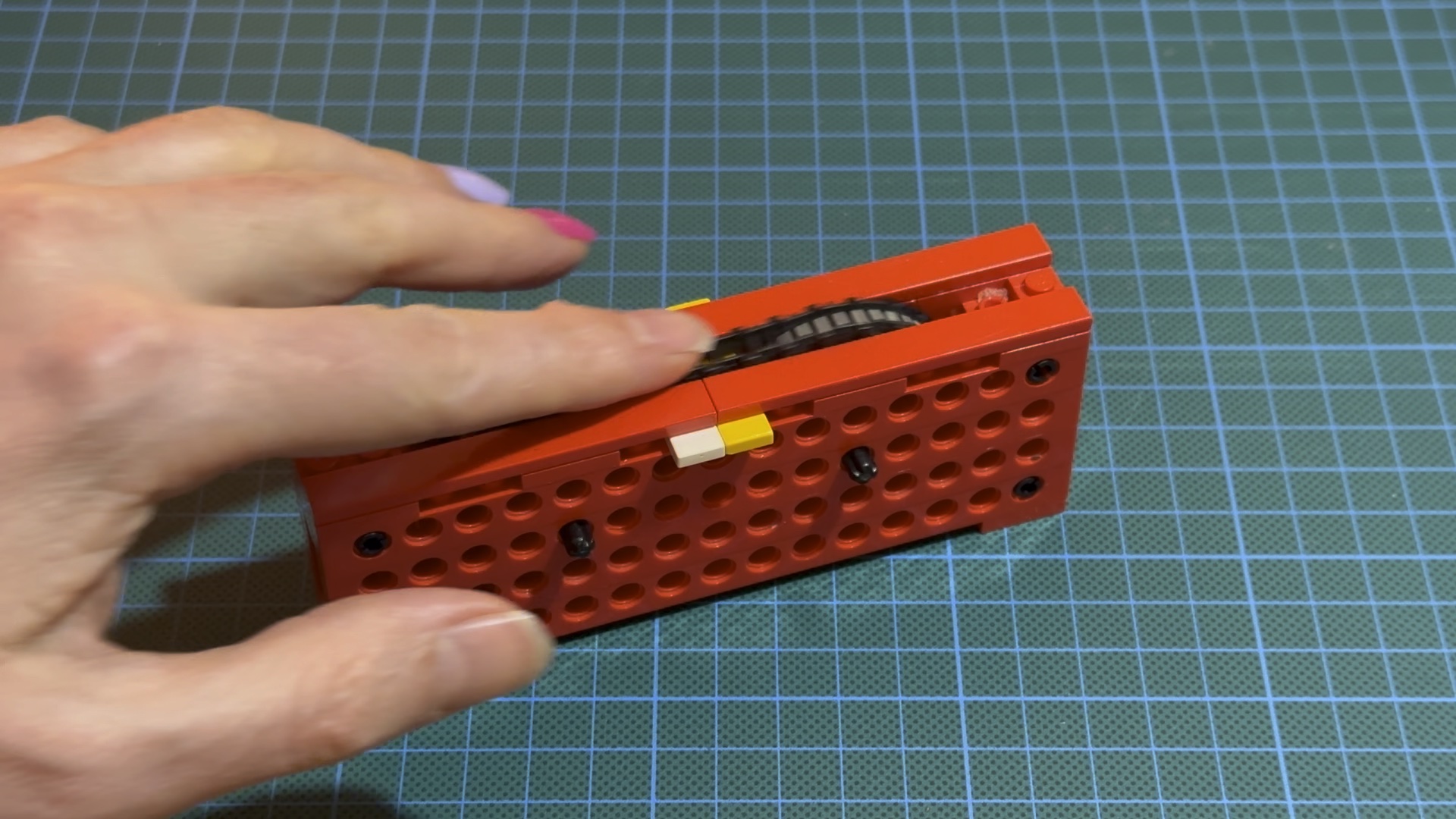
Mit einem Band, auch ribbon genannt. Und damit wir nicht nur ein mentales Modell dieses Bandes haben, das die Tonhöhe verstellt, haben wir ein echtes Modell in Lego Technic gebaut.